Reducing Phaser’s Filesize: Externals Webpack
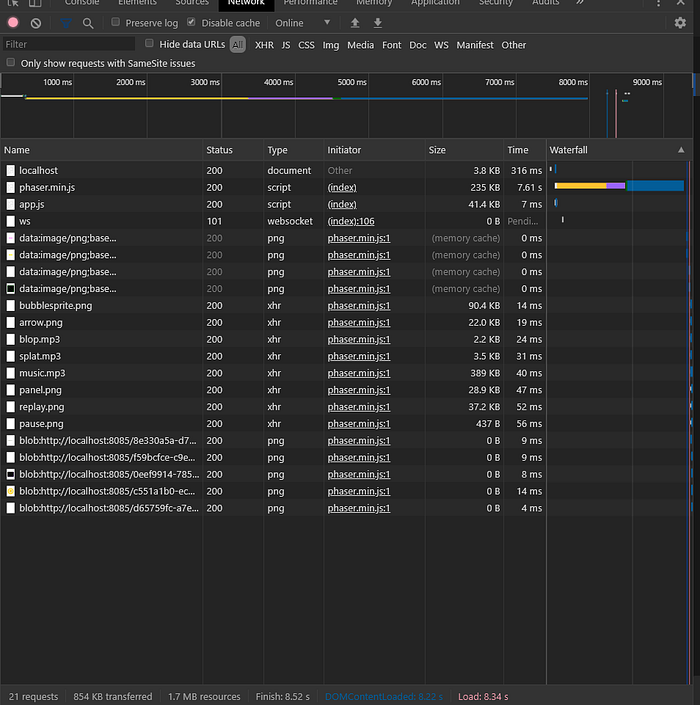
This post is will be talking about how to use externals webpack.config.js to build the Phaser 3 game. There are some methods to optimize your build file size.


First, make sure on webpack.config.js add mode: “production". This mode will minify your code automatically.
Then add externals config: // I just trial and error 😂
module.exports = {
mode: "production"
externals: {
phaser: {
root: "phaser",
commonjs2: "phaser",
},
},
}This is docs for detail of externals: https://webpack.js.org/configuration/externals/
Add phaser module min.js to index.html, make sure to add those script before your game script:
<script src="https://cdn.jsdelivr.net/npm/phaser@3.22.0/dist/phaser.min.js"></script>// my Phaser game
<script src="dist/app.js"></script>
Caution
Make sure you should do this, when you want to import phaser:
import "phaser"// don't do this
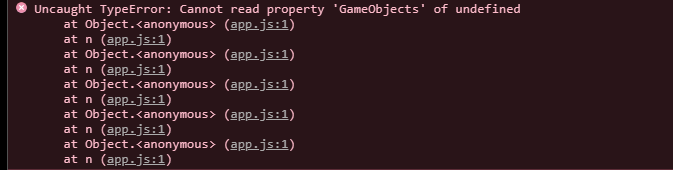
// import { GameObjects } from "phaser"
If you use import {GameObjects} from “phaser" it will be error :

ProsCons
Pros:
- You can use all of the phaser features.
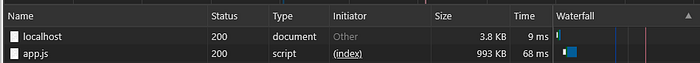
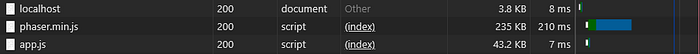
- Your bundle size it’s only from your code.
- Phaser will add to the global const.
Cons:
- Only one version of the Phaser 3 can use on a single page.
Optional

You can use defer in your index.html, it will be load at the end of loading. You can use some animation when your body is loaded.
<script defer src="https://cdn.jsdelivr.net/npm/phaser@3.22.0/dist/phaser.min.js"></script><script defer src="dist/app.js"></script>
Bonus
Here template to start your project using this optimization:
https://github.com/ArifZx/phaser3-typescript-webpack-externals-template
Thanks for reading, and if there’s something you’d like to see in future posts, let me know!